Archivo de la etiqueta: gimp
¿Cuál es la diferencia entre JPG, PNG, y GIF?
Los formatos de imagen son algo con lo que muchos estamos familiarizados, pero raramente entendemos de verdad que significan las diferentes extensiones que tienen esas fotos que guardamos en nuestro ordenador o en el móvil, o el sin fin de imágenes que vemos y compartimos en la web.
Cuando tomamos fotos con una cámara digital o con un smartphone usualmente estas están en formato JPGE(JPG), igual que muchas imágenes que vemos en la web, solo que estás tienden a pesar mucho menos. Si te consigues con iconos o imágenes con transparencias estos casi siempre son PNGs, y ¿quien no pensó mientras leía esto en los GIFs animados? otro tipo de imágenes que sin duda todos disfrutamos mucho.
Los formatos de imágenes puede separarse en 3 categorías grandes: lossy y lossless -que sonformatos comprimidos-, y los formatos no comprimidos. Estos últimos suelen tener la mayor cantidad de data y son bastante pesados, pero son la representación exacta de la imagen. El formato de imagen BMP es un tipo de formato de este tipo aunque también pueden haber BMP comprimidos.
Lossy vs. Lossless
Los formatos de imagen Lossy (algoritmo de compresión con pérdida) se usan con el objetivo de representar la información utilizando la menor cantidad de la misma, no representa los datos de manera exacta pero disminuye el tamaño de los mismos. Por lo que este algoritmo es ideal paraguardar imágenes fotográficas que de otra manera ocuparían mucho espacio: JPGE (Joint Photographic Experts Group) es un claro ejemplo de imágenes «lossy».
El formato JPGE usualmente no es el adecuado para ilustraciones, dibujos o texto, porque la compresión de la imagen suele generar artefactos. En estos casos la mejor alternativa es el uso de PNG (Portable Network Graphics), un formato Lossless (algoritmo de compresión sin pérdida). Este tipo de compresión al igual que el lossy buscar representar cierta cantidad de información ocupando un espacio menor, pero reconstruyendo los datos de manera exacta a los originales. Este formato es perfecto para aquellas imágenes que no se verían bien cuando se comprimen con pérdida, por supuesto como puedes imaginar este formato no es capaz de lograr una compresión tan alta como el lossy.
Para concluir esta parte: Lossless significa que la imagen será más pequeña pero no a costas de perder calidad. Lossy significa que la imagen será aún más pequeña pero con una disminución significativa de la calidad.
Los GIFs utilizan el método de compresión lossless, al igual que los archivos BMP, pero en el caso de los GIFs el tamaño es mucho más pequeño, BMP es un formato viejo y salvar imágenes de este tipo resulta en archivos muy, muy grandes. BMP es un formato casi obsoleto que no destaca en nada y que ya está casi en completo desuso, excepto por niños que aún hacen dibujitos en MS Paint. Los GIFs solo pueden contener un máximo de 256 colores diferentes en el archivo, lo que es una cantidad bastante pequeña, pero los GIFs pueden ser animados, y también tener transparencias.
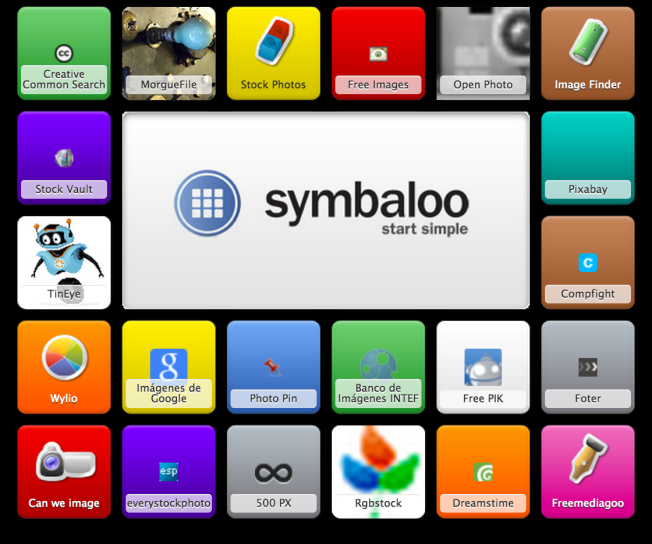
Otros 3 excelentes bancos de imágenes gratuitos
Pixabay
Un elegante banco de fotografías gratuitas y libres de derechos de propiedad con licencia Creative Commons de dominio público, modificables y sin requerimientos de atribución. Algo importante es que en algunas secciones se muestran anuncios con imágenes de ShutterStock que no son gratis.
IM Free
Una colección de recursos gráficos libres -además de imágenes hay iconos y templates- organizada por temáticas y seleccionada por profesionales. Las imágenes son libres para uso comercial pero cuentan con licencias CC en versiones que incluyen requerimientos de atribución y de recompartir. Para confirmar su licencia, basta con dar sobre el respectivo logo de Creative Commons.
Free Images
La más grande colección del listado con más de 350.000 imágenes y fotografías de alta calidad libres para su uso comercial aunque siempre mencionando a su autor. Respecto a tamaños, al pulsar en “Download” se visualizará en el mayor posible. Requiere un largo registro pero vale totalmente la pena.
Fotos libres de derechos
A la hora de generar actividades, materiales, trabajos, tanto profesores como alumnos nos apoyamos en imágenes, vídeos, audios…
Si nos centramos en el proceso de búsqueda de imágenes, suele ser muy común, tanto por parte de alumnos como de profesores, la siguiente rutina: «Poner la/s palabra/s de búsqueda en google, seleccionar la pestaña «imagen», y la primera que resulta interesante guardarla en mi equipo».
No digo que no sea cómodo, pero no es la manera más apropiada de hacerlo.
- ¿La imagen que estás utilizando, tiene licencia «creative commons«?. No todas las imágenes que encontramos en internet son gratuitas.
- ¿De qué tamaño la estás buscando?. A veces necesitaré imágenes grandes, en otros casos me valdrán imágenes pequeñas, dependiendo de la finalidad que queramos dar a la imagen.
- ¿Quieres la imagen con un fondo transparente o con un fondo concreto? Si voy a hacer un collage o montaje fotográfico necesitaré que las imágenes no tengan ningún fondo, o si el fondo o background que vaya a utilizar es de un color concreto me interesará que la imagen tenga dicho color.
El tamaño y resolución de una imagen, viene dado por el número de pixeles que tiene dicha imagen ( es otra unidad de medida, como lo pueden ser las pulgadas o los centímetros). Lógicamente, a mayor número de píxeles, más ocupará la imagen (en nuestro disco) y mayor será el tamaño de la imagen. Desde el punto de vista de la calidad de la imagen, a la hora de hacer una imagen más pequeña que la que tenemos nunca habrá problemas; pero a la hora de hacer la imagen más grande en tamaño lo que nos puede pasar es que la imagen no se vea nítida (lo que comúnmente se dice que la foto está «pixelada»).Por esta razón a la hora de buscar una imagen, aconsejamos que tenga un tamaño (en pixeles) igual o superior al tamaño que estamos buscando para nuestra actividad, trabajo, etc. ¿pero 1000 px es mucho o poco? Para hacerse una idea, la pantalla completa de nuestro ordenados suele oscilar, más o menos, entre 1260 x 768 píxeles a 1366 x 768 píxeles (varía en función del tamaño y la antigüedad de la pantalla que tengas). Esto te puede servir como unidad de medida y cuanto quieres que ocupe la imagen en tu pantalla.
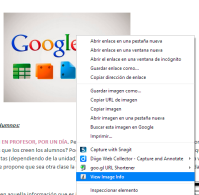
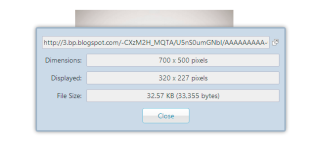
Para poder ver el tamaño en pixeles de una imagen de una manera rápida y sencilla podemos utilizar la extensión de Chrome IMAGE SIZE INFO que nos permite conocer el tamaño de la imagen original (el que tendrá cuando nos lo descarguemos), el tamaño de la imagen (que estamos viendo en la web) y el espacio en Kb que ocupa dicha imagen.
También a la hora de descargar una imagen, vemos que unas tienen la extensión «.jpg», otras «.gif», y otras «.png». Estas tres son las más comunes. ¿en qué se diferencian?. Sin entrar en temas técnicos, a efectos prácticos se diferencian principalmente en la posibilidad de que el fondo sea transparente.
Para ello, sólo la extensión «png» y la extensión «gif» permiten tener fondos transparentes. En el caso de las jpg siempre se rellena por defecto con un fondo blanco.
Aclaración para uso de imágenes en internet
¿Cómo saber si legalmente puedes hacer uso de una imagen o fotografía? Os dejamos esta pequeña guía para uso de imágenes de Internet: ¿Puedo usar esta foto?